When people come to us asking what they can do to improve their site’s SEO, we typically devise recommendations and strategies specific to their website. But the one issue we see over and over again? Images, images, images. At SiteCare, a significant chunk of our SEO on-page cleanup services involves remedying a chronic lack of image alt tags.
It’s no surprise, really. When adding images to their website, the average user doesn’t think much about the alt tags associated with their images — they typically just drop the image files in and move in. After all, a picture “speaks a thousand words,” right? Isn’t describing the image in words just redundant? A waste of time?
Not according to Google.
First and foremost, using alt tags is an issue of web accessibility. People with visual impairments use screen readers to navigate and perceive the internet, and alt tags are a vital component of that experience. The consistent use of alt tags ensures that as many people as possible can reach your website and content. And that’s where Google comes in.
As a search engine, Google’s ultimate goal is to bring users the most relevant, useful, and high-quality results. If your site doesn’t have alt tags, then it’s technically not “useful” for everyone since people using screen readers literally cannot use your site. That’s why Google rewards sites that correctly use alt tags. For example, if Google is deciding how to rank your page versus a similar page from a competing site that is vying for the same desired keywords, the existence of alt tags (or lack thereof) can potentially make or break your ranking.
In short, if you don’t think alt tags are worth the trouble — think again. In this piece, I’ll explain what image alt tags are and how they work, as well as offer up some tips for writing alt descriptions that are relevant, useful, and high-quality.
What Are Alt Tags?
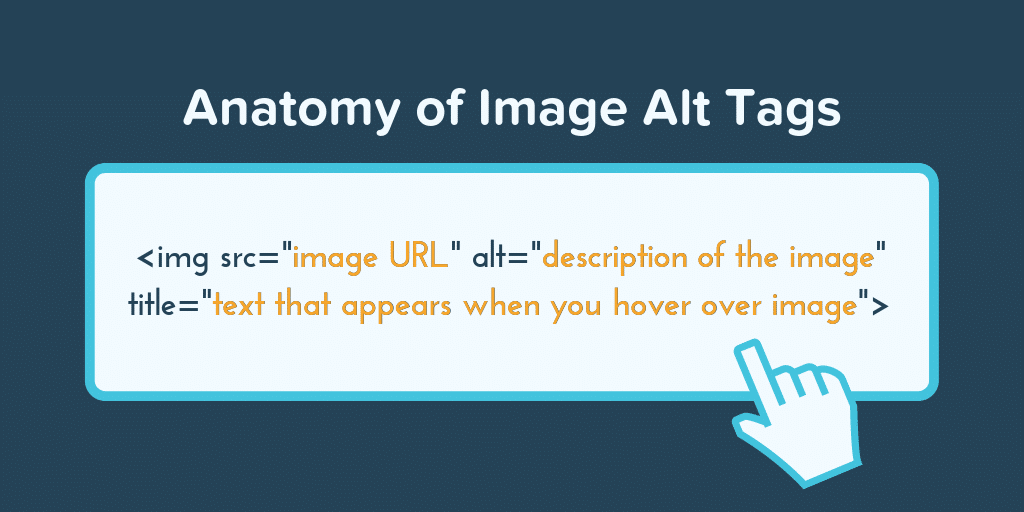
What is an alt tag? Let’s walk through this by dissecting the HTML anatomy of an image, which in its simplest form, should consist of three main parts:

The first attribute (src, which is short for “source”) tells the server where to find the image. This is where you input the image URL. Without the image source, no image will appear.
The second attribute you see is the actual alt tag, which is the text that should describe what is happening in the image. This text is what users of screen reading technology and search engine crawlers rely on to perceive content on the internet.
The third attribute is the title tag, which is the text that appear when a user places their cursor over an image.
What’s the difference between the alt tag and the title tag?
As far as SEO goes, the title tag is not as critical as the alt tag. The title tag is mainly for the benefit of the actual page user because it provides a space to share extra information about an image.
Tips For Effectively Using Alt Tags
Now that you understand what an alt tag is and how it works from an HTML perspective, let’s discuss how to use alt tags effectively. Alt tags can say whatever you want them to say, but there are some best practices for using them that you should know about:
1. Avoid generic descriptions
An image of a school bus with a simple alt tag of “school bus” might serve the purposes of the crawler, but it will simply bore a visually impaired person accessing your site. Try something more descriptive like “Children boarding a yellow school bus in the early morning.”
2. Use the alt tag to convey intention.
Don’t just describe the image; describe why you’ve put the image on the page or what you want the user to feel or do about it.
An alt tag of “black puppy in a cage” is far less impactful than alt tag of “This black Labrador retriever puppy named Mimi sits patiently in her kennel at the shelter, waiting to be adopted by her forever home.” With an alt tag like that, not only have you given a detailed description, but you’ve also included a subtle call-to-action (adopt this puppy).
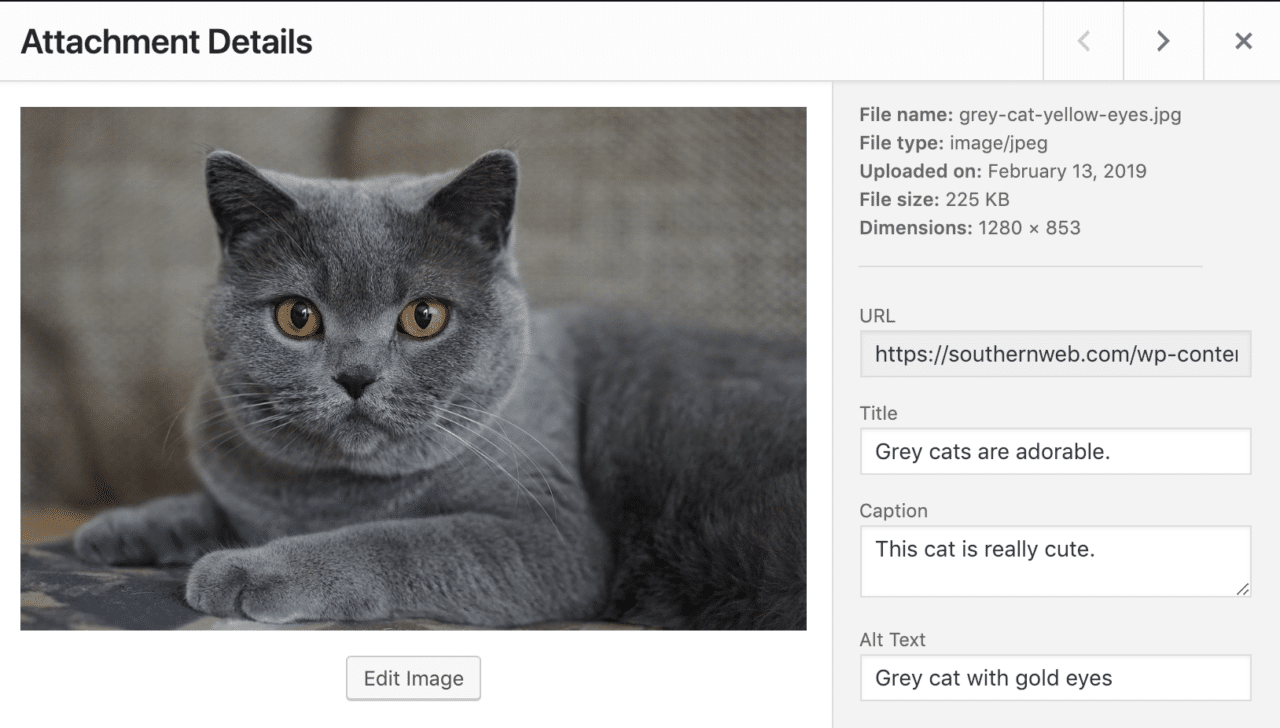
3. Add image tags immediately after uploading an image to WordPress

WordPress makes adding alt tags, title tags, and captions easy. Simply input all of the image’s specific tag information immediately after uploading the file to your WordPress Media Library.
Then, whenever you add that image to a Post or Page, all of the image tags will automatically be added, too. Easy peasy!
4. Work page keywords into alt tags for maximum SEO impact.
Alt tags are a great opportunity to work in search keywords you’re targeting. This practice reinforces to the search engines that the images you’ve provided are relevant to the content and makes your content more authoritative overall.
While we don’t condone mindless keyword stuffing (which can actually harm your SEO efforts in the long run), adding in a few strategic keywords to your alt tags can beef up your screen reading descriptions with extra information while also helping you compete for your desired keywords.
Alt tags may seem small, but they can have a major impact on both accessibility and SEO. By taking the time to write thoughtful, keyword-friendly descriptions, you’ll not only improve rankings but also create a more inclusive experience for all users. If you need help tightening up your on-page SEO or ensuring your site follows best practices, our team specializes in WordPress support and maintenance to keep your website performing at its best.
Have you been neglecting your image alt text?
At SiteCare, our dedicated team takes the mystery out of SEO and content generation. Get in touch with SiteCare to discuss our seo optimization services