Since its inception in 2003, WordPress users relied on the Classic text editor to create and manage websites. In December 2018, it all changed when everyone’s favorite content management system unveiled WordPress 5.0—and with it, the Gutenberg editor. In this post we’ll give you five rock-solid Gutenberg tips and tricks that you can work into your daily publishing routine.
Gutenberg introduced block-based editing
A revolution in easy-to-use website creation, Gutenberg introduced block-based editing to WP’s massive user base. Although WordPress designed the Gutenberg editor to be more intuitive, there’s still a learning curve—especially if you cut your teeth on the Classic editor. And while you were once able to fall back on Classic, WordPress cut off support for the original system in 2022.
So, whether you’re venturing into WordPress for your first time or you’re a WP wunderkind in need of a refresh, these five Gutenberg tips and tricks will help you find your footing in this exciting new world.
1. Get a grip with these Gutenberg tips and tricks

Before you start publishing posts and embedding images, it’s worth taking a tour of everything Gutenberg offers. To begin, let’s create a blank post and explore.
As always, you’ll start in your WordPress dashboard—which, conveniently, hasn’t changed much at all. After logging in to your site, set up a new post by navigating to Posts > Add New.
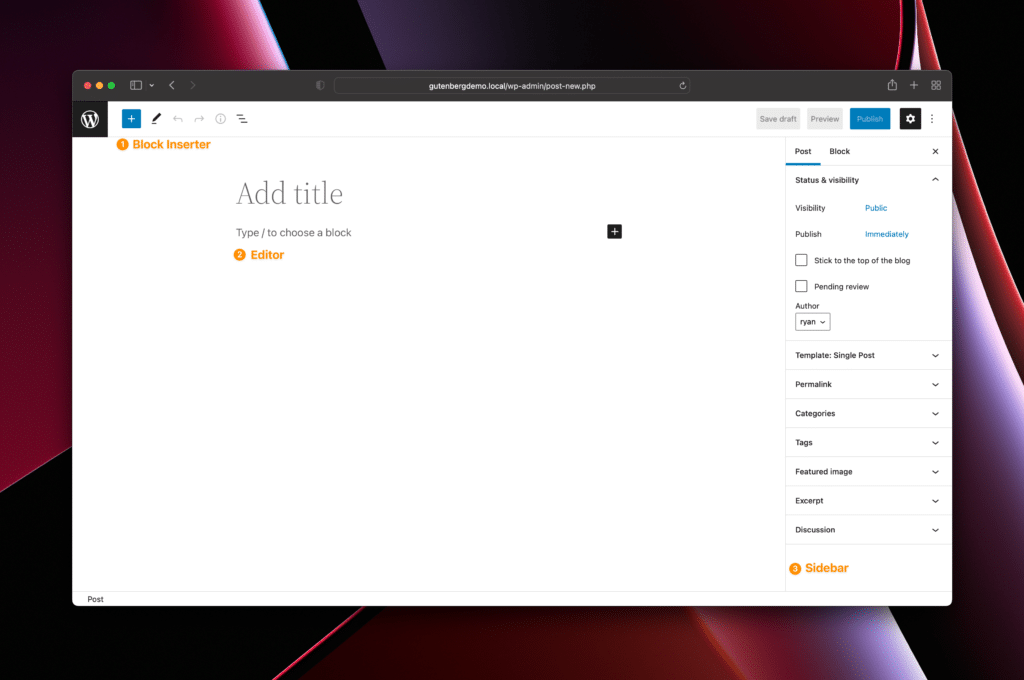
In the Classic editor, you would now be staring at a word processor. Instead, Gutenberg gives you a sleek, modern canvas to express yourself. There are three sections to look at here:
- The block inserter – In the top left corner of any page or post lies a plus sign (+). Clicking this button unveils the block inserter. WordPress has categorized popular content pieces into a collection of “blocks,” including Paragraph and Heading. We’ll touch on these blocks shortly.
- The editor – At the center of the page is your editor. Not much has changed here from the Classic editor; this is where your content will take shape.
- The sidebar – In the top right corner, you’ll see a gear icon. Clicking it activates the sidebar, where you can play with post visibility, permalinks, tags, and much more. This section should also feel familiar to you as a Classic connoisseur.
Spend some time clicking around, and you’ll quickly realize how intuitive the transition from Classic Editor to Gutenberg is. From there, the magic can begin.
2. Discover the beauty of blocks

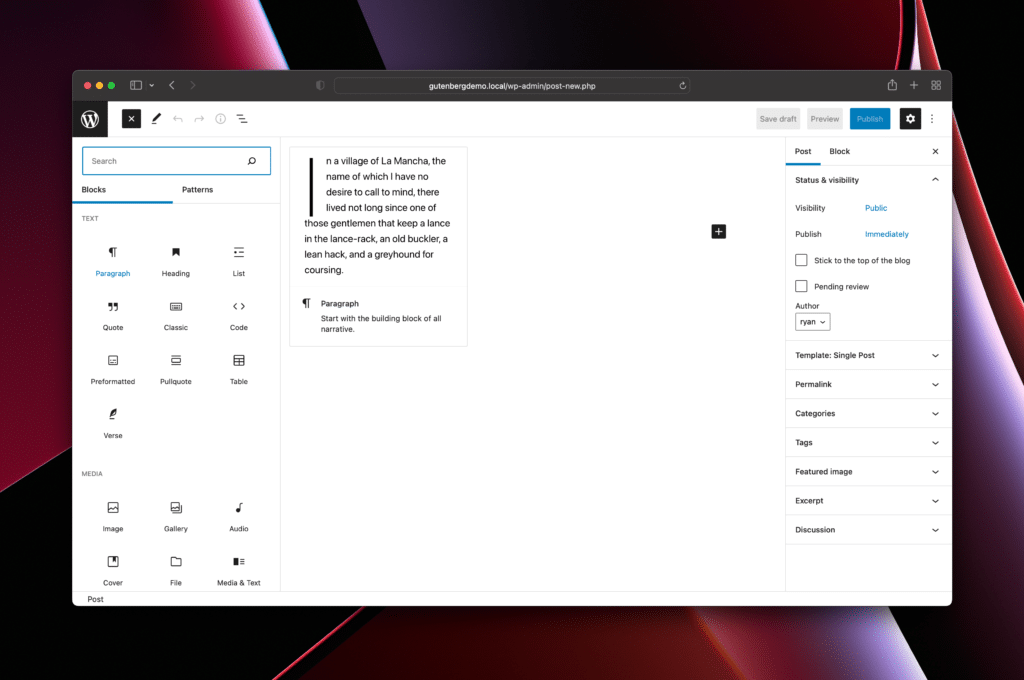
When it’s time to publish a new post or page, you’ll bring your thoughts to life with blocks. Blocks are the building blocks of every WordPress post and page, and they make content creation infinitely easy.
The process is simple: To add content, add a block. The most common options are:
- Paragraph
- Gallery
- Audio
- Video
- Image
- List
- Cover
- Heading
- Quote
- File
However, there are countless convenient blocks to make your life easier. Want to embed a Tweet? You can. Need to add buttons? No problem. You no longer need a coding background to design a dazzling website (though you can still customize your content further with CSS).
Even better, you can change and rearrange blocks on a whim, so you’ll never have to settle for a “good enough” web page again. Moving a Paragraph, Heading, or any other block is as easy as clicking and dragging or pressing the up/down arrows near each block.
3. Drag and drop your diagrams and drawings

Gutenberg has also simplified the process of adding vivid visuals to your website.
In the Classic editor, you had to line up your cursor in the text field, click Add Media, then upload a file or choose from a pre-uploaded picture. It wasn’t difficult, but it was time-consuming—especially if you wanted to place an image next to your text.
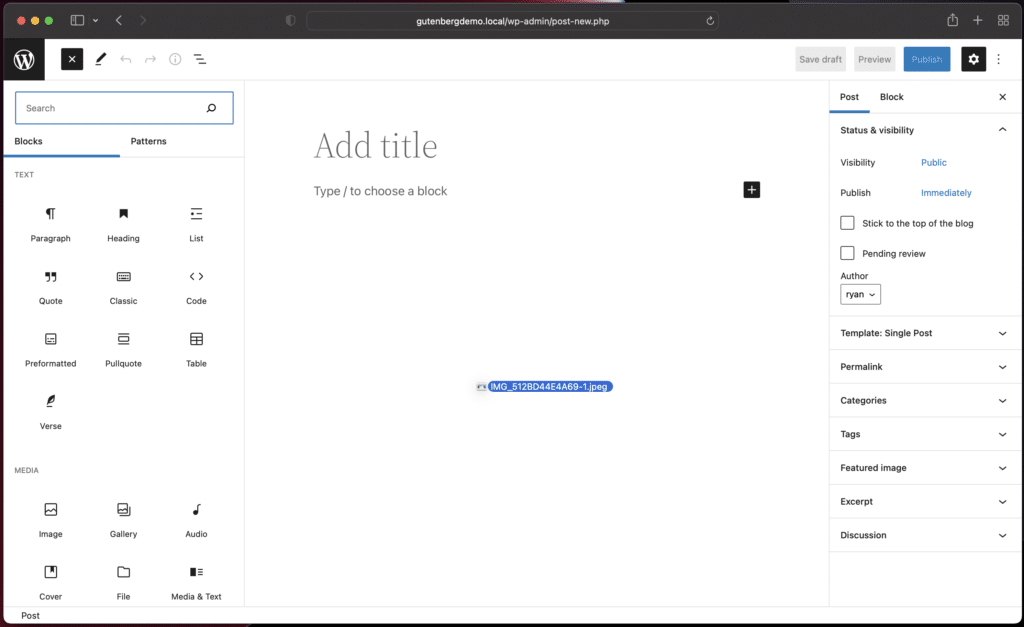
With Gutenberg, you can drag and drop a file directly from your desktop into the editor. If you prefer, you can also add an Image block and upload your photo from there. Remember, moving blocks around is effortless, so you’ll have plenty of freedom to experiment with picture placement.
Adding a gallery is equally easy—create a Gallery block, add your photos, and rearrange them as you please!
4. Speed up with shortcuts
When you’ve learned on Classic, switching to Gutenberg may cause an initial dip in productivity. However, you can regain—and even surpass—your original workflow speed with shortcuts. Of course, the Classic editor had its share of keyboard shortcuts. But, once again, Gutenberg takes convenience to a new level.
Memorize a few of these hotkeys, and you’ll be a content-slinging superstar:
- Duplicate the selected block (Ctrl + Shift + D)
- Open the block list view (Shift + Alt + O)
- Navigate to the nearest toolbar (Alt + F10)
- Move a selected block up (Ctrl + Shift + Alt + T)
- Move a selected block down (Ctrl + Shift + Alt + Y)
If the new layout of Gutenberg has you scratching your head looking for a familiar chunk of content, you can also hit the backslash (/) on a new line and type the name of a block.
For a complete list of shortcuts, open the editor and press Shift + Alt + H (on PC) or ⌃ + ⌥ + H (on Mac).
5. Curate consistency with reusable blocks

One of the biggest pitfalls of the Classic editor was the inability to reuse content quickly. With Gutenberg—you guessed it—it’s a cinch.
When you create a block that you envision using all over your site—say, a “Buy Now” button or a table with shipping rates—you can save it as a Reusable Block. To do so, click the three dots on the right side of any block’s toolbar, then hit Add to Reusable blocks.
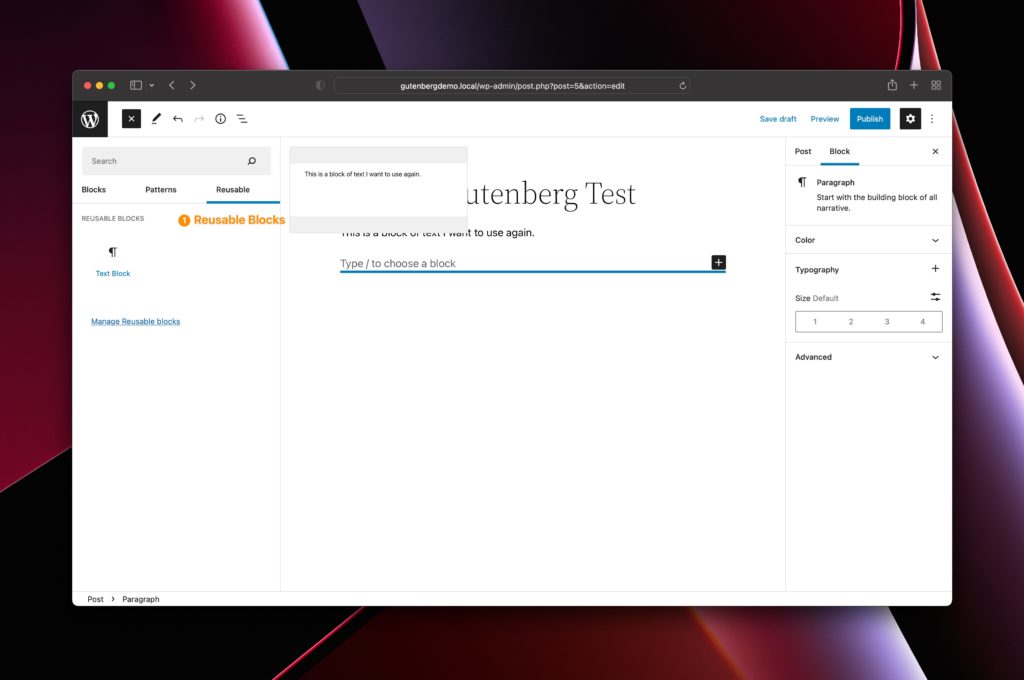
Now, whenever you start on a new post or page, you can access your saved block by opening the block inserter and clicking the Reusable tab. Creating a consistently branded site is now that much easier.
Bonus tip: work with the WordPress wizards at SiteCare®
These five Gutenberg tips and tricks are merely the tip(s) of the iceberg. The best part about Gutenberg is that, despite its simplicity, it’s unbelievably powerful once you dive in. All you have to do is take the plunge.
That’s where SiteCare® comes in.
If you want to start using WordPress like a pro, we’ve put together a detailed explainer in our resource center. And when you need even more support, the experts at SiteCare® have you covered.
From managed hosting to custom development and ongoing WordPress site support, you can leave the website of your wildest dreams to the pros. Get in touch with us today to find out more!