Performing a Core Web Vitals Audit doesn’t have to be a daunting task. With 30 minutes and the tips from this article you’ll come to understand whether your website is suffering from poor Core Web Vitals, and what to do to get things back on track.
Why Core Web Vitals Matter
Core Web Vitals were introduced by Google in 2020 as a way to measure and improve website user experience. Then in 2021 Core Web Vitals officially became a search engine ranking factor. Core Web Vitals are most commonly connected to website speed, but that’s only part of the equation. Web Vitals do measure speed, but they also measure how quickly your website responds when people try and interact with it, as well as how much elements move around as the page loads. For an in-depth guide on exactly what Core Web Vitals measures, check out WordPress Speed (and how it impacts Core Web Vitals).
Ultimately, Core Web Vitals measure how easy or difficult it is to use a website. The aim is to make the web easier to use. And that’s a mission we can all get on board with, right?
But how do you know if your website is meeting the Core Web Vitals standards? Or more importantly, are your competitors outranking you because your website is falling behind on Core Web Vitals. In this guide we’ll show you how to find your current status with Core Web Vitals, how to identify specific performance bottlenecks, common problem areas to check, and quick wins to improve your CWV scores. Let’s get started!
How to Check Your Current Status in Google Search Console
Required tools checklist:
- Google Search Console account
- Google PageSpeed Insights
- 15-30 minutes of time
First things first. You’re going to need a Google Search Console account. If you don’t have one already, you can sign up for free and connecting your website only takes a few minutes. Follow this guide for getting your website connected to Google Search Console.
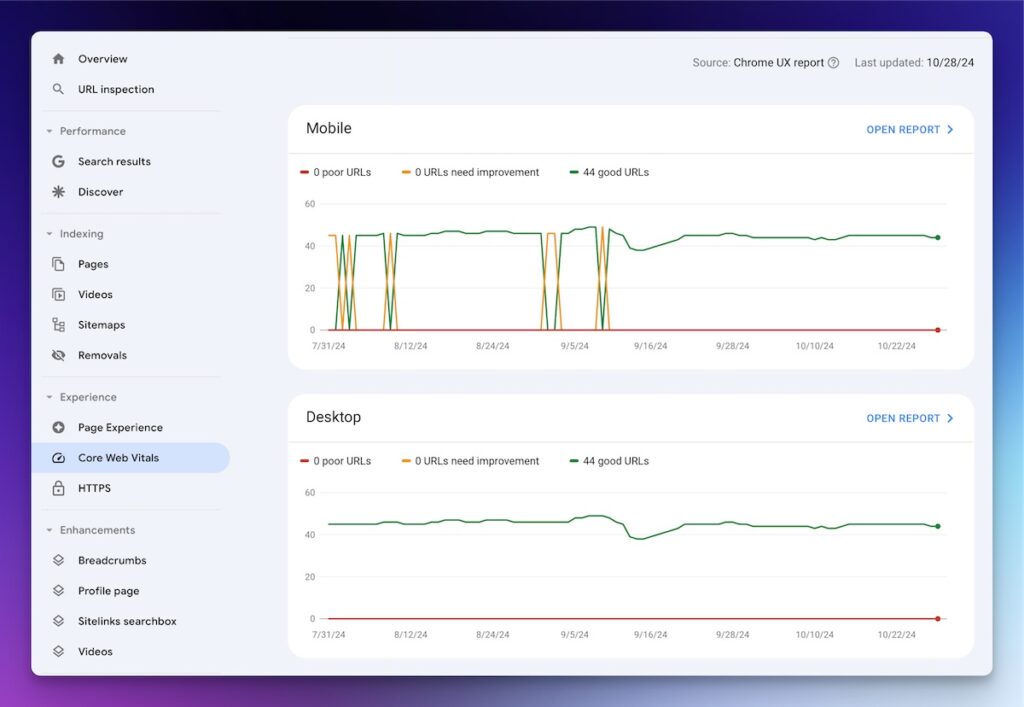
Now that your account is setup, access your Core Web vitals report by logging into Google Search Console. Then navigate to Experience –> Core Web Vitals.

You’ll see two separate views — Mobile and Desktop. It’s important to understand that Google has two completely different measurements and reports for desktop and mobile. They should be measured and optimized separately, although many improvements will positively impact both desktop and mobile.
Understanding the Google Search Console Report
There are only three possible scores for Core Web Vitals:
🟢 Good
🟠 Need Improvement
🔴 Poor
Google ranks individual pages of your website with one of those scores. In other words, it’s possible to have a mix of Poor, Needs Improvement, and Good URLs across your website, although that isn’t particularly common.
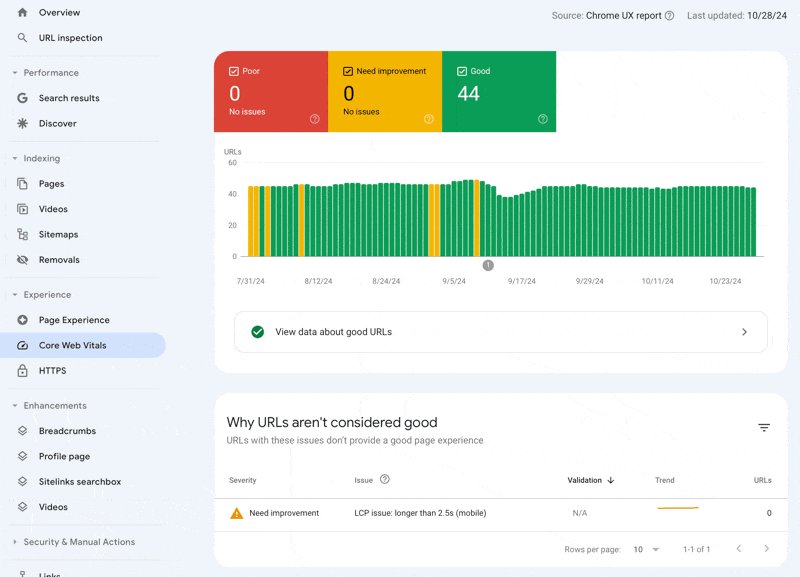
Clicking “Open Report” will take you to a more detailed view that shows performance issues at the individual URL level.
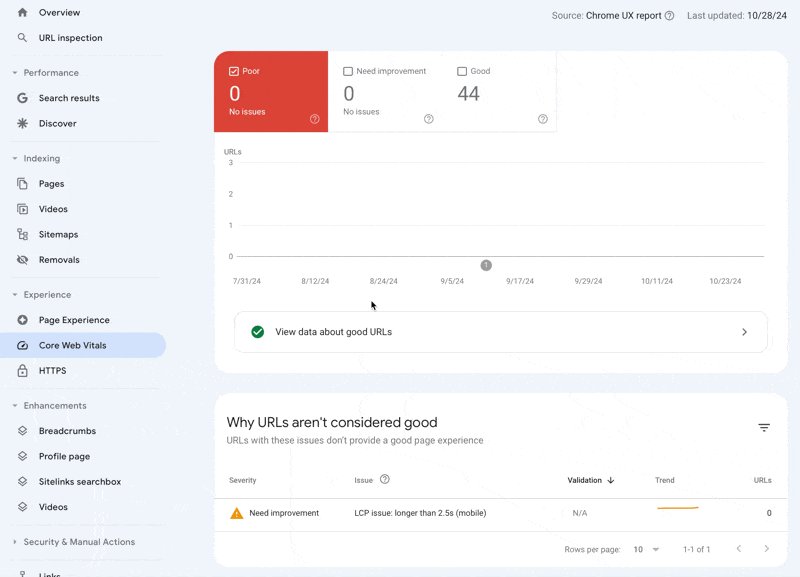
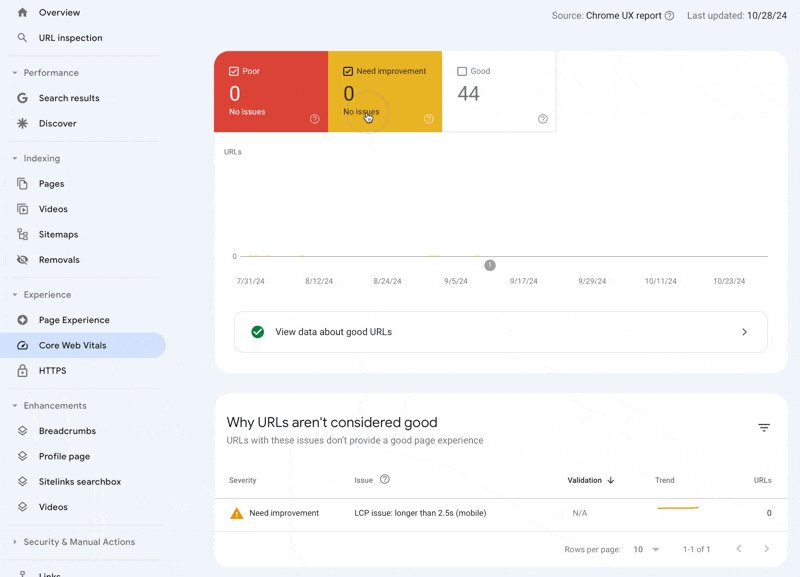
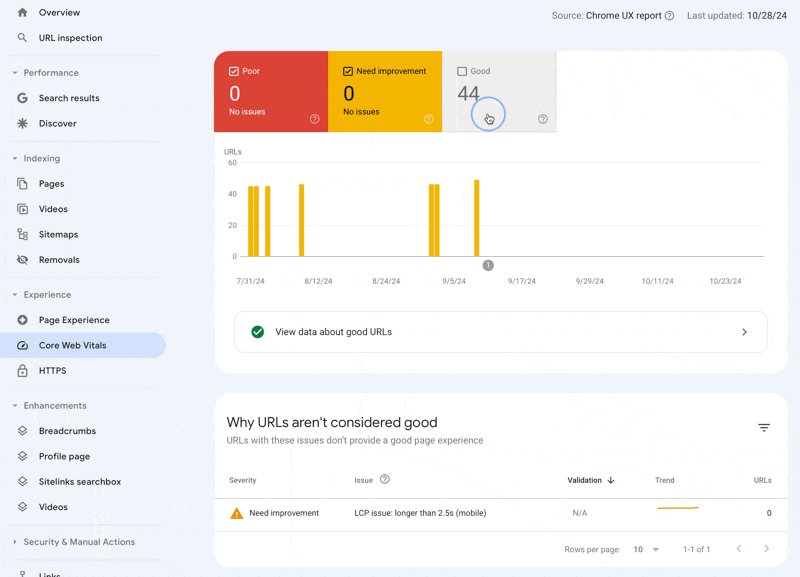
Clicking the tiles at the top of the report will show a detailed graph of how many URLs on the website measure Poor, Need Improvement, or Good.

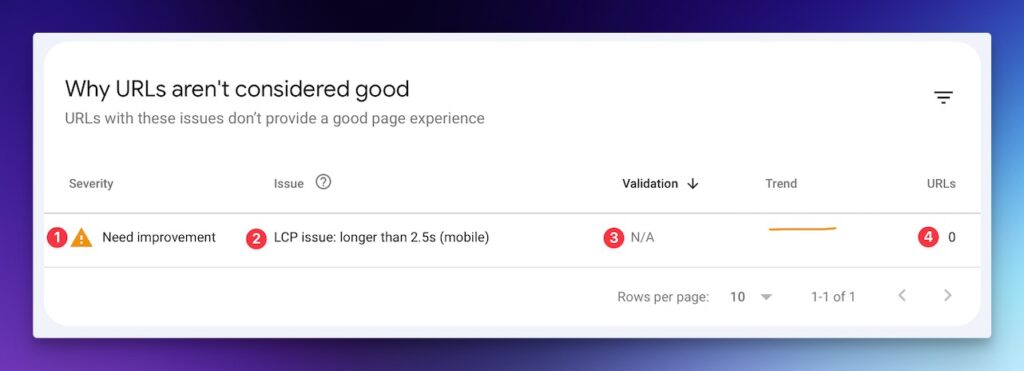
The most important part of this report is the “Why URLs aren’t considered” good section. This gives insights into the specific reason that Google is saying a URL measures as needs improvement or poor.

- The first column shows whether non-good URLs are Need Improvement or Poor.
- The next column identifies the specific reason that the urls are non-good. For example, in this screenshot, LCP, which measures load times, is the offending metric.
- Once fixes are made, you’re asked to validate the fixes in Google Search console. If active validation is in progress, it will show in the validation column.
- The number of impacted URLs will display in the URLs column. The lower the number in this column, the better. Zero is as good as it gets.

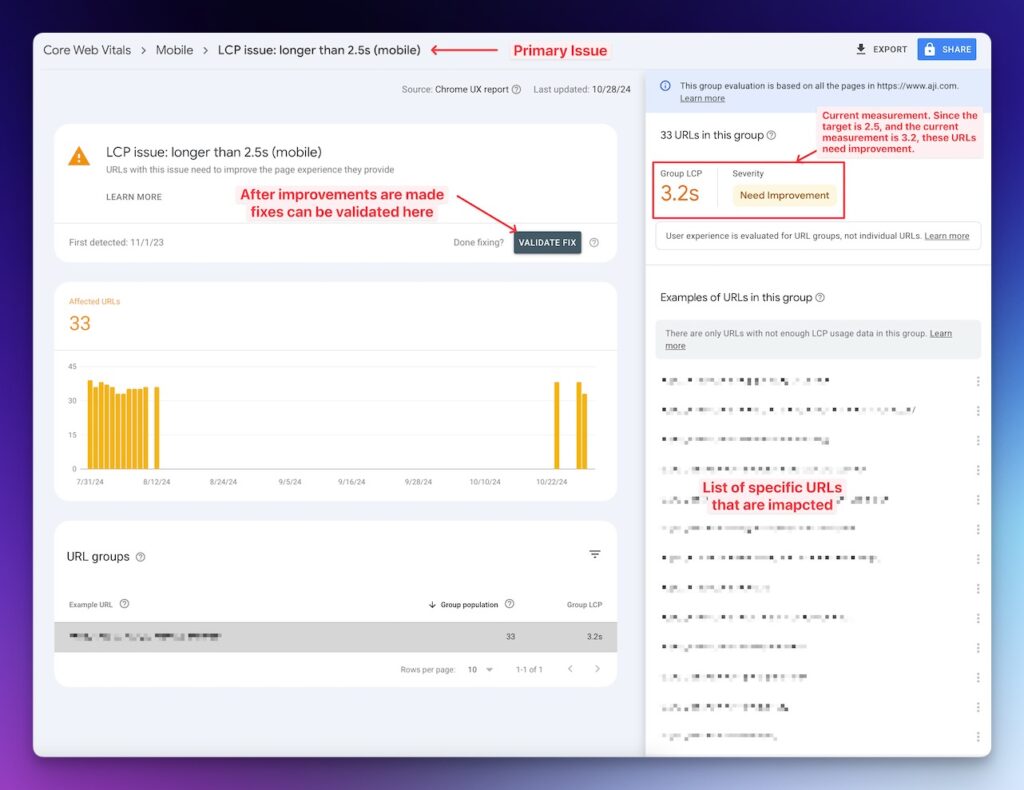
From this view, you’ll be able to see 1) the specific issue or issues that are impacting your negative scores, and 2) the specific URLs that are impacted. With this information you can start to identify trends.
Are Core Web Vitals only poor for a specific page? Do all of these pages use the same page template or layout? Are all of the pages on my site suffering?
Take note of these URLs and any connections they may have, because we’ll use them in our next step.
Using PageSpeed Insights to Diagnose Core Web Vitals Issues
We’ve written before about how PageSpeed Insights isn’t a Core Web Vitals measurement tool, so why are we mentioning it here? PageSpeed Insights falls short of measuring Core Web Vitals because it’s only measuring a single point in time, and Core Web Vitals is a cumulative measurement over time. However, PageSpeed Insights is a great diagnostic tool to get to the heart of specific performance and layout shifting problems.
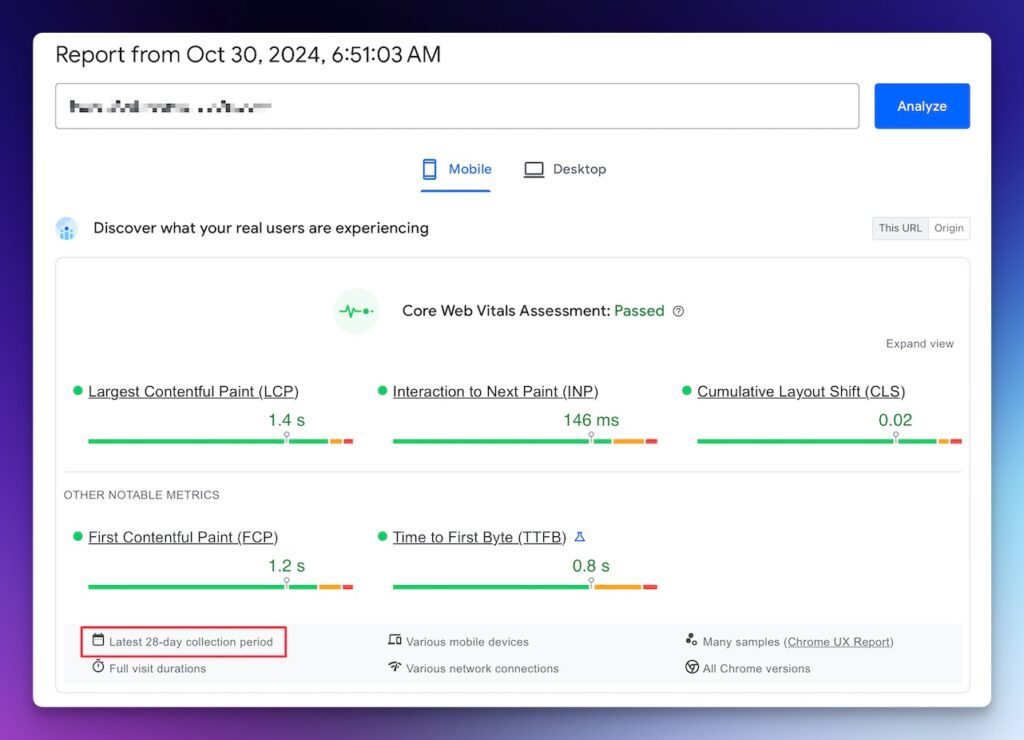
To start a PageSpeed Insights test, enter your domain name into the text field and click analyze. You’ll notice two different types of reports, and two sections within each report.
Just like the Page Experience report in Google Search Console, PageSpeed Insights includes separate reports for Mobile and Desktop.
It has two separate sections as well: Real user experience, and Diagnose performance issues.

The top section of the report showing in the screenshot above is data that’s pulled directly from Google Search Console and is a 28 day cumulative report. If you run 100 tests of your website through PageSpeed Insights on the same day, this top section of the report will not change.
For the sake of this article, we’ll be focusing on the diagnostic portion of the PageSpeed Insights report. Unlike the user experience portion of the PageSpeed Insights report, the diagnostic portion of the report will generate a new and different score every time you analyze your website.
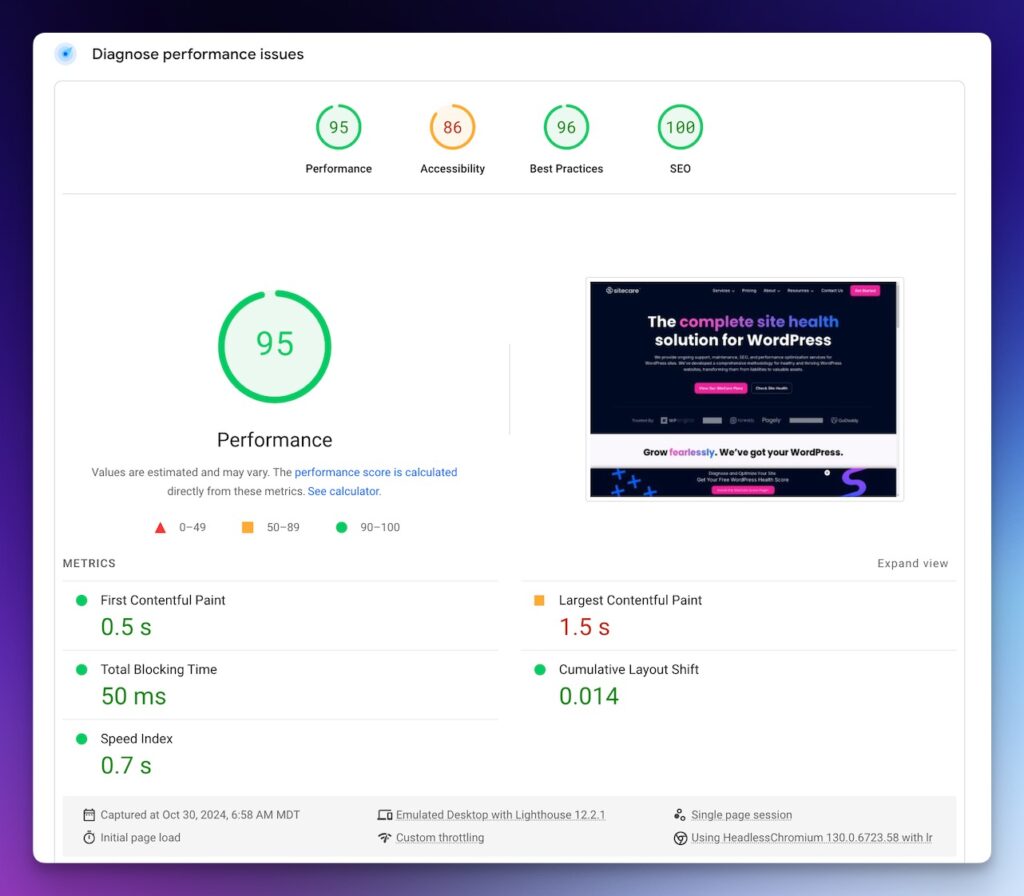
How to Identify Specific Performance Issues with the PageSpeed Insights Diagnostic report

The first portion of the performance issues report is simply an overview of performance, accessibility, best practices, and SEO. It also measures your website for First Contentful Paint, Total Blocking Time, Speed Index, Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Please note that INP (Interaction to Next Paint), which measures interactivity, cannot be measured with PageSpeed Insights. Check out our comprehensive guide for measuring Interaction to Next Paint.
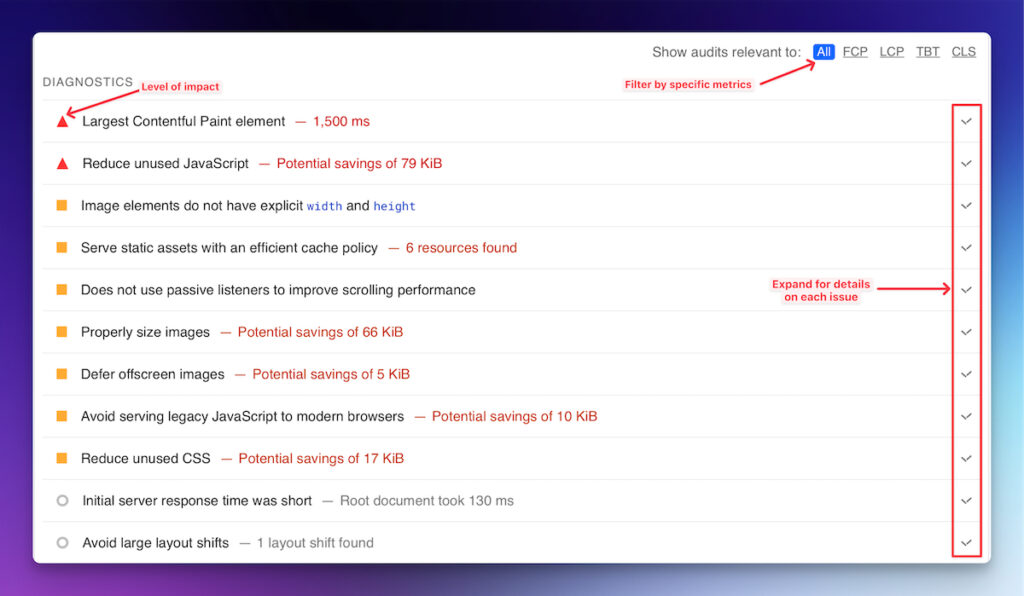
Below the overview section is where we find the gold. PageSpeed Insights outlines all of the specific issues. You can filter by the specific metric impacting performance, view the level of impact, and expand each issue to get detailed instructions on the problem and potential solutions.

PageSpeed Insights is used across the entire web, and Google’s recommendations are designed for a broad audience. Their recommendations may not apply to your website.
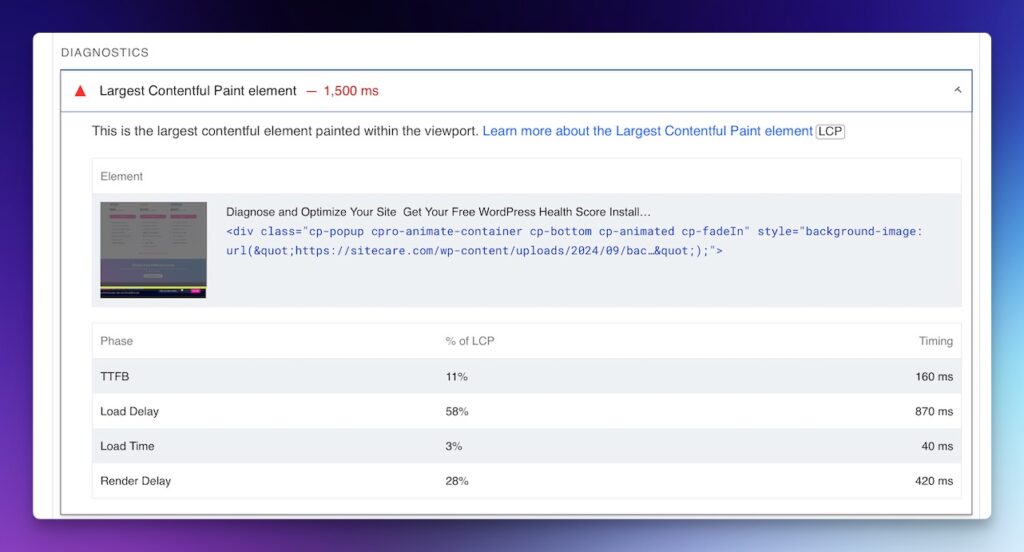
Click to expand the specific issue, and you can start to understand the specific elements that are negatively impacting your score, as well as the extent of the impact.

Google prioritizes issues so that you can make a meaningful dent in improving your website performance right away. Start optimizing red triangle 🔺 issues first, then you can follow with the orange squares 🟧 and so on.
The relationship between Core Web Vitals and PageSpeed Insights

Imagine you’re getting a full health checkup at the doctor’s office. PageSpeed Insights is like that entire checkup – it looks at everything from your blood work to your reflexes to your breathing. It gives you a complete picture of your website’s health with lots of detailed measurements.
Core Web Vitals, on the other hand, are just your basic vital signs – like checking your heart rate, blood pressure, and temperature. These are the three most important numbers that give doctors a quick way to know if you’re generally healthy.
When you use PageSpeed Insights to test your website, it shows you both:
- A controlled lab test (like running on a treadmill at the doctor’s office)
- Real-world data from actual visitors to your site (like wearing a Fitbit in your daily life)
Here’s the important part: Even if you get a low overall score on your full checkup (PageSpeed Insights) you can still have healthy vital signs (Core Web Vitals). Or you could have great overall health but one concerning vital sign that needs attention.
For Google’s search rankings, they mainly care about those vital signs – as long as those three key measurements are healthy, you’re in good shape, even if the full checkup suggests some areas for improvement.
Improving the Results of Your Core Web Vitals Audit
Now you have the arsenal (Google Search Console and PageSpeed Insights) to discover what’s causing your poor scores, but now what? As we all know from 80s Saturday morning cartoons, knowing is only half the battle. You need to be able to fix the issues that show up.
At SiteCare, we work on improving our client’s Core Web Vitals every day through our SiteCare plans, and we encounter lots of common problem areas.
- Large hero images delay when visitors can see and interact with your website because the browser has to load these big images first.
- Unoptimized images take up more space than needed, making your pages load more slowly than necessary.
- Images without set dimensions cause content to jump around as the page loads because the browser doesn’t know how much space to leave for them.
- Feature-heavy themes include lots of unnecessary code that slows down how quickly visitors can interact with your website.
- Multiple sliders and carousels make your website struggle to load smoothly because they’re processing multiple images and animations at once.
- Animation-heavy designs can make your page unresponsive and cause content to shift around unexpectedly.
- Third-party ads are notoriously bad for Core Web Vitals, as they cause frequent content shifts and interactivity delays.
- Social media widgets make your website wait for external content to load before working properly.
- Pop-ups and chat boxes often cause content to jump around and make your website less responsive because they load after everything else.
- Page builders add extra code layers that slow down your website, since they convert your visual design into more complex code than necessary, making pages slower to load and respond to visitors
A Special Note on Page Builders
Page builders are especially problematic when it comes to Core Web Vitals, because every individual page on the website uses unique layouts, elements, features, and code. This makes optimization an extremely time-intensive and laborious task, because optimizations need to be done at the page-level instead of at the site level. Imagine trying to optimize 500 individual pages to improve performance. It’s a massive effort, and likely not what business owners should be spending their time on.
When to Seek Professional Core Web Vitals Help
Here are some of the top warning signs that indicate you’re likely in need of some professional help:
Consistently poor scores across all pages
- If every page on your site scores poorly, it usually indicates deeper technical issues.
- This often means there are problems with your hosting, server configuration, or fundamental WordPress setup. Many of these site-level issues can be uncovered with our SiteCare Score plugin.
- These root issues typically require expert knowledge to diagnose and fix properly
Technical recommendations you don’t understand
- Google’s recommendations often include terms like “eliminate render-blocking resources” or “reduce JavaScript execution time”
- If these suggestions sound like a foreign language, it’s time for expert help
- Attempting to implement technical changes you don’t fully understand can break your site
Multiple failed metrics – if you’re failing two or three Core Web Vitals metrics simultaneously
- This usually indicates complex, interconnected problems
- The solution often requires balancing competing priorities (like speed vs. functionality)
- Professionals can help prioritize which issues to tackle first for maximum impact
Maintaining Your Core Web Vitals: A Continuous Journey
Core Web Vitals isn’t a one-and-done optimization project it’s an ongoing process that requires constant attention. Even websites with excellent performance can see their metrics slip as new content is added, plugins are updated, or Google adjusts its standards.
At SiteCare, we regularly uncover and resolve performance issues on client websites, even those that previously scored well. This ongoing maintenance is why we’ve integrated our Core Web Vitals guarantee into our SiteCare plans rather than offering one-time optimization services.
Your website’s performance deserves more than a one-time fix it deserves ongoing care, expert attention, and strategies that push it higher. That’s where SiteCare’s wordpress seo services come in. Whether you’re just starting your Core Web Vitals journey or maintaining standout performance, our team of WordPress pros monitors performance metrics, tackles new challenges proactively, and keeps your site optimized for both visitors and search engines so you never lose your edge. Learn more about how our services can transform your site’s search visibility and performance.
Ready to improve your Core Web Vitals? Contact our team at SiteCare to learn how we can help maintain peak performance for your WordPress website.
Explore our Case Studies to see how we’ve helped businesses boost Core Web Vitals, improve site speed, and strengthen long-term SEO performance with measurable results.




Leave a Reply